

To get started, we need, of course, to hook to the appropriate place in the code in our module. This article describes how we can use it.Īs in many other places in the system, we have a parameter that is available as a reference ( here's a more detailed explanation of what references are), thanks to that, we can operate with the data freely, and we will apply our modifications after calling this Hook. Since PrestaShop version 1.7.7, it got the &$fields parameter, which contains a whole array of fields used to create a registration form. This module is free of cost and no need to.

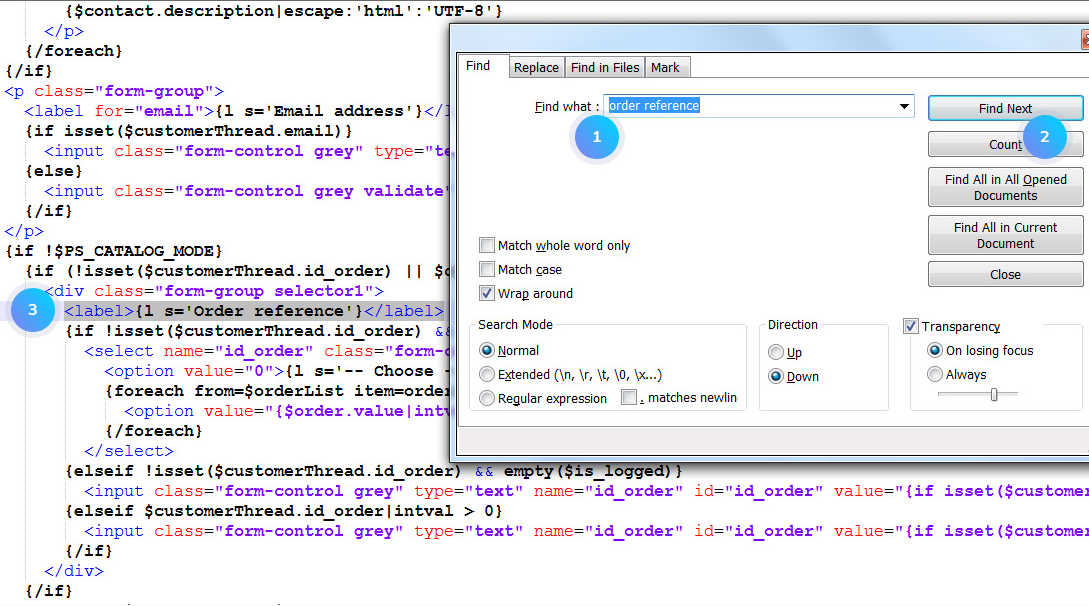
You can download the reCAPTCHA module Here. With help comes the "additionalCustomerFormFields" hook. It is easy to integrate without any code change on your contact form. He wanted to change both the content and style of the field.Ĭode from this article will work with PrestaShop 1.7.7 and above versions. One of the users of a popular Polish PrestaShop group on Facebook did not manage to modify the form fields available during the registration process. Next, search and delete onload=" this article, I will demonstrate how to edit, add, and modify fields available in the customer form, in PrestaShop.Edit the code and remove the script part by deleting all the lines after.Choose Embed on the left then select the Iframe option.It quickly erase all your products, orders, customers and can check your database for integrity errors and problems and also clean it. PrestaShop Cleaner module This is little known and used free native PrestaShop module, but it is very useful. In the Form Builder, go to the Publish tab. Here is our 2019 top 10 free PrestaShop modules list.Scroll down, and click the Save button at the bottom.



 0 kommentar(er)
0 kommentar(er)
